Meine Projekte

Most Scuffed Episode 7
In dieser Gameshow dreht sich alles um die spannende Frage: Wer hat das geringste Allgemeinwissen? Oder anders gesagt: "Der Dümmste fliegt". Die Teilnehmer treten in mehreren Runden gegeneinander an und beantworten unterschiedliche Fragen. Am Ende jeder Runde scheidet der Spieler mit den meisten Stimmen aus. In dieser Episode gibt es jedoch eine besondere Neuerung: die Redemption Phase. Hier haben ausgeschiedene Spieler die Möglichkeit, sich eine zweite Chance zu erkämpfen. Wer in dieser Phase eine festgelegte Anzahl von Fragen korrekt beantwortet, kann einmalig dem Ausscheiden entgehen und ins Spiel zurückkehren.



Most Scuffed Episode 6
In dieser Gameshow traten drei Streamer gegeneinander an, um Fragen auf einem Board zu beantworten. Jede Frage war mit einer bestimmten Punktzahl verknüpft, die sie für richtige Antworten erhielten, während falsche Antworten Minuspunkte brachten. Am Ende der zweiten Runde schied derjenige mit den wenigsten Punkten aus. Im Finale wurde eine kurze Version von „Der Klügste bleibt“ gespielt, bei der der Spieler mit null Leben als Erster ausschied. Am Ende konnte sich Trymacs den Sieg sichern.





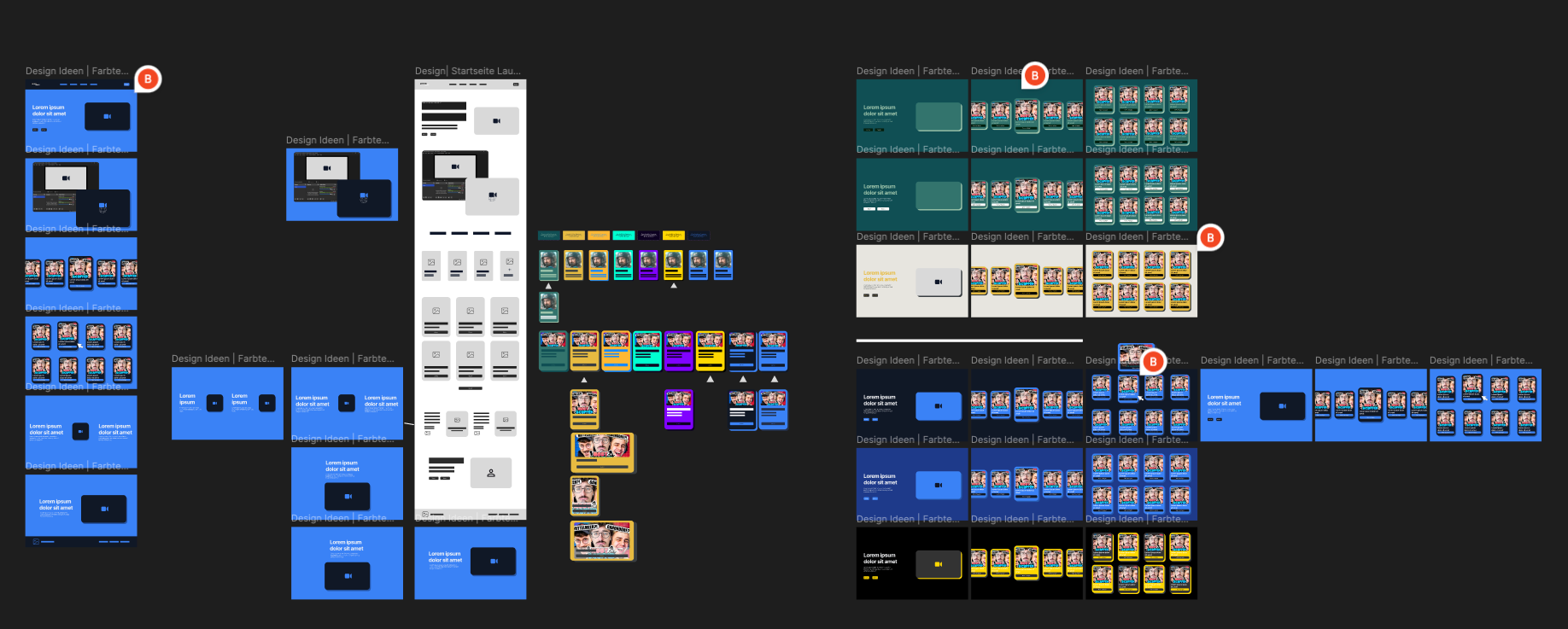
Neue Webseite
Anfang des Jahres habe ich einen neuen Weg ausgearbeitet, wohin ich mit meiner freiberuflichen Tätigkeit gehen möchte. Dabei hat sich herauskristallisiert, dass ich mehr in die Gameshow Richtung gehen möchte. Dafür habe ich zuerst mein CI & CD überarbeitet und danach auch ein neues Design für meine Webseite entwickelt. Die Webseite ist aus zeitlichen Gründen noch nicht fertig.



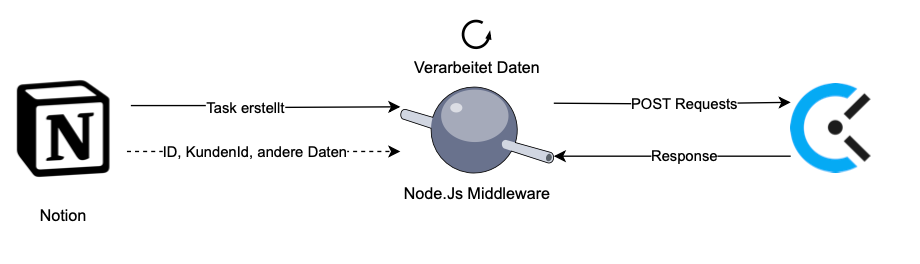
Notion zu Clockify Middleware
Ich verwalte meine Zeiterfassung mit Clockify und nutze dabei die Task-IDs aus Notion. Da das manuelle Anlegen von Aufgaben in Clockify auf Dauer mühsam wurde und Notion kürzlich das neue Feature „Webhooks“ eingeführt hat, habe ich eine Middleware entwickelt. Diese Middleware erstellt automatisch die entsprechenden Aufgaben in Clockify, sobald bestimmte Änderungen in Notion vorgenommen werden.

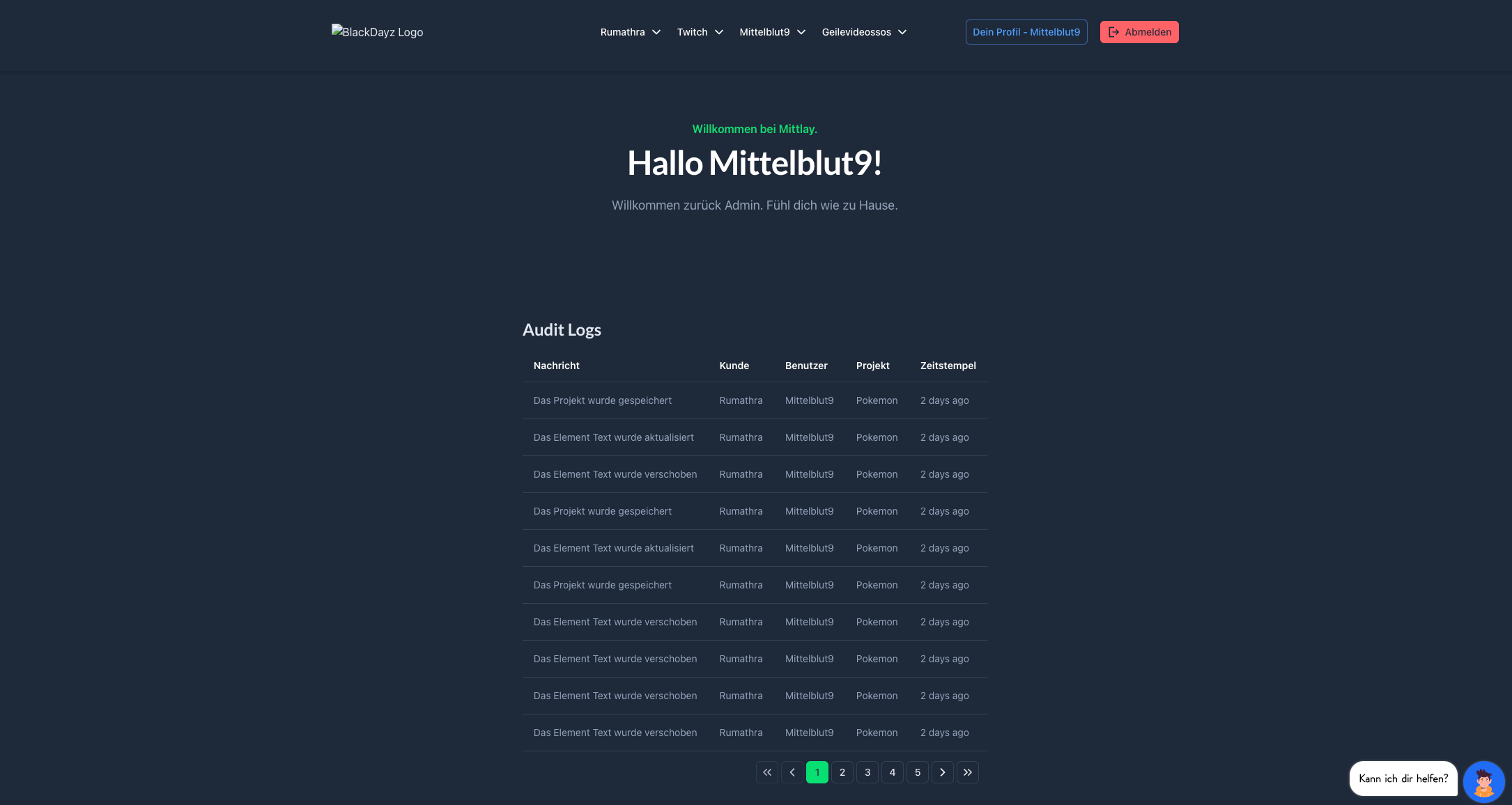
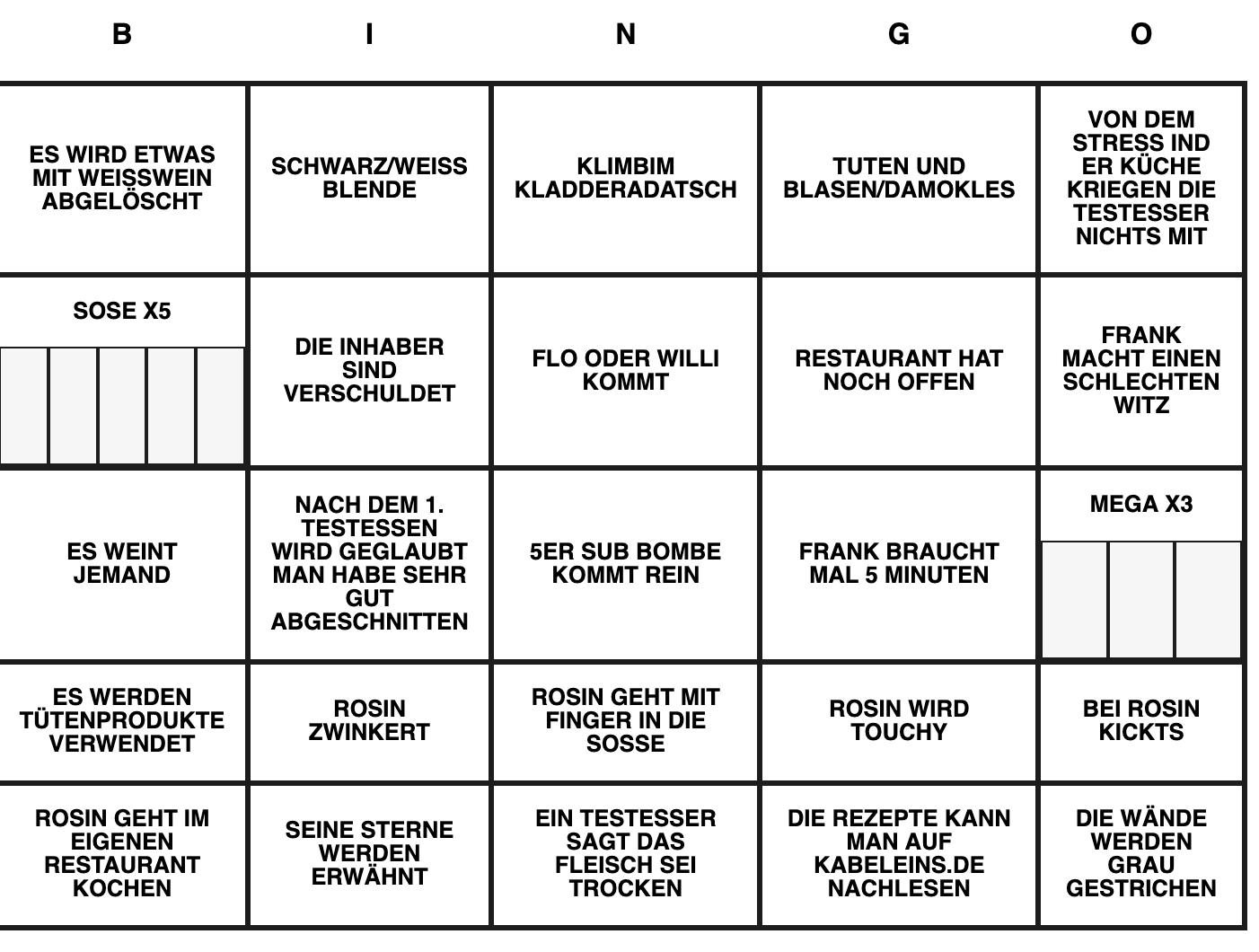
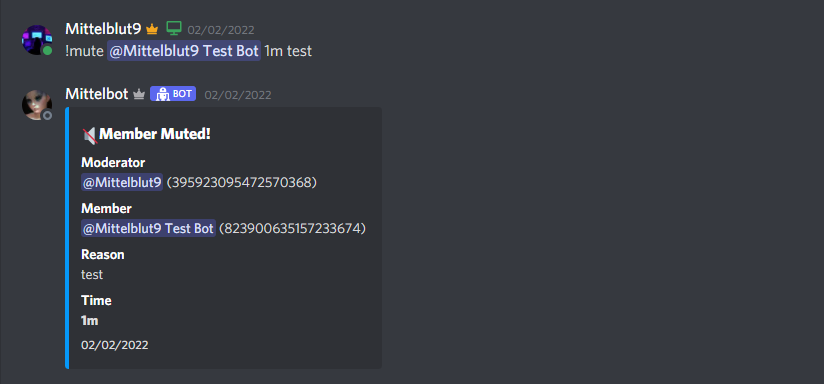
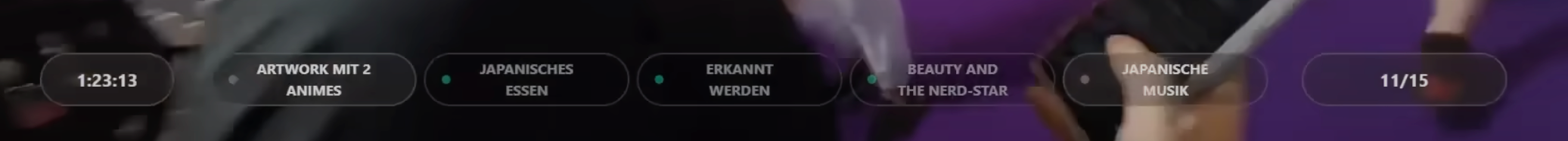
DoKomi Bingo
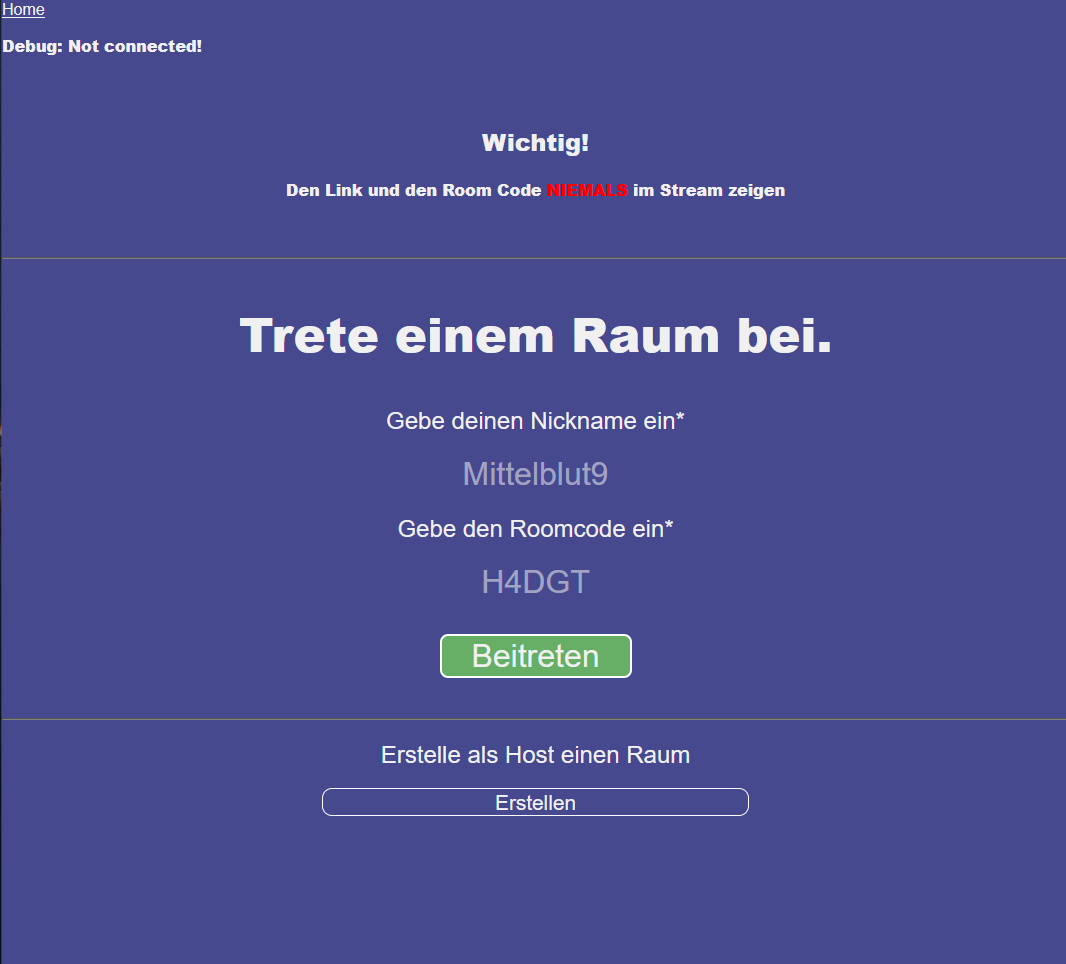
Im Rahmen der DoKomi 2024, an der Rumathra einen Tag lang teilnahm, wurde ein kleines Bingo-Overlay entwickelt, das Ereignisse anzeigt, die möglicherweise eintreten könnten. Ziel war es, alle diese Ereignisse zu erreichen. Im Hintergrund sitzt ein Twitch Moderator und hackt die einzelnen Events über ein Admininterface.



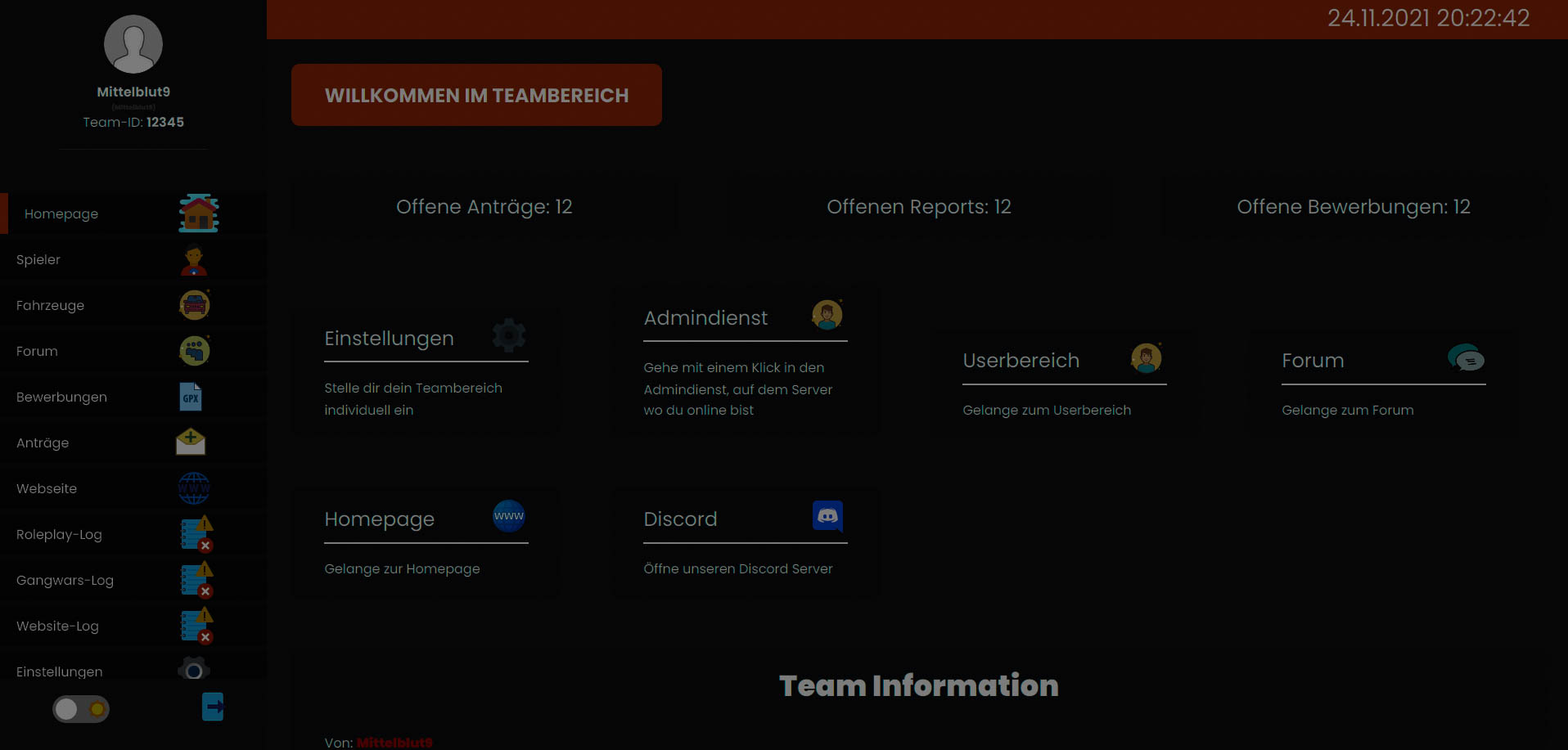
PhenixGames Teambereich
Ein Bereich für Teammitglieder des Projekts, in dem In-Game relevante Informationen eines Spielers oder Fahrzeugs bearbeitet werden können (z.B. einen Spieler bannen oder ein Fahrzeug löschen). Zudem lassen sich Forenbeiträge erstellen, Bewerbungen oder Anträge einsehen, annehmen oder ablehnen, webseitenbezogene Daten ändern und Logs einsehen. Die neue Herausforderung bestand darin, mit einem getrennten Frontend- und Backendsystem zu arbeiten. Zuvor konnte ich dies nur in meinem Praktikumsprojekt ausprobieren. Leider habe ich es nicht mehr geschafft, das Projekt vollständig aufzusetzen, daher habe ich ein Video von der Seite in der Entwicklungsumgebung erstellt.


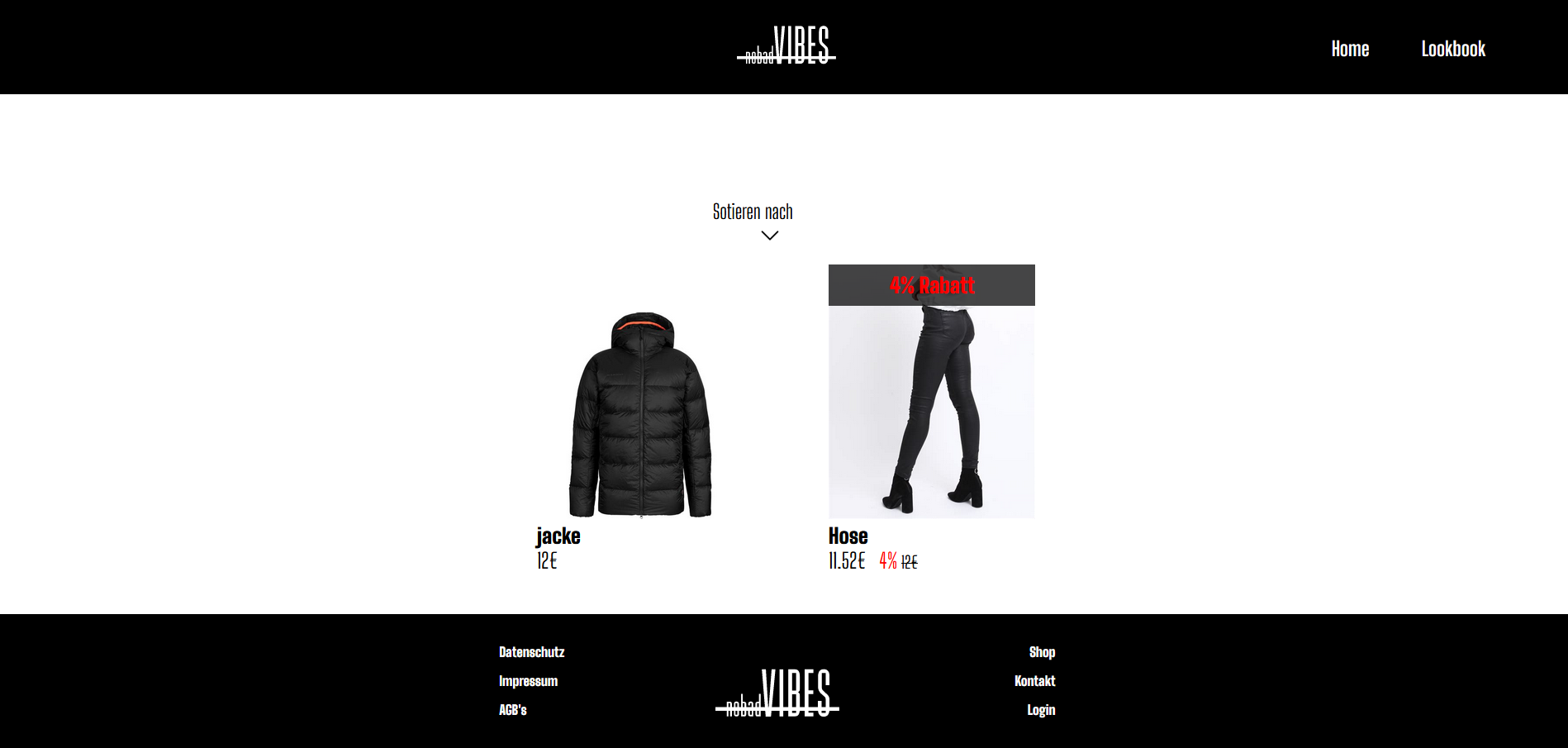
NoBadVIBES Shop - Konzept
Ein Klassenkamerad wollte seine Bekleidungsmarke wie einen normalen Shop anbieten. Das klang damals einfach. Nach 73 Stunden Entwicklungszeit wurde jedoch nicht mehr weitergearbeitet. Es gab viele Design- und Codebugs, und die Daten- und Codesicherheit ließ ebenfalls zu wünschen übrig. Dennoch war es das erste Mal, dass ich einen Shop entwickelt habe, und ich musste mir alles selbst beibringen – genauso wie bei all meinen bisherigen Projekten.




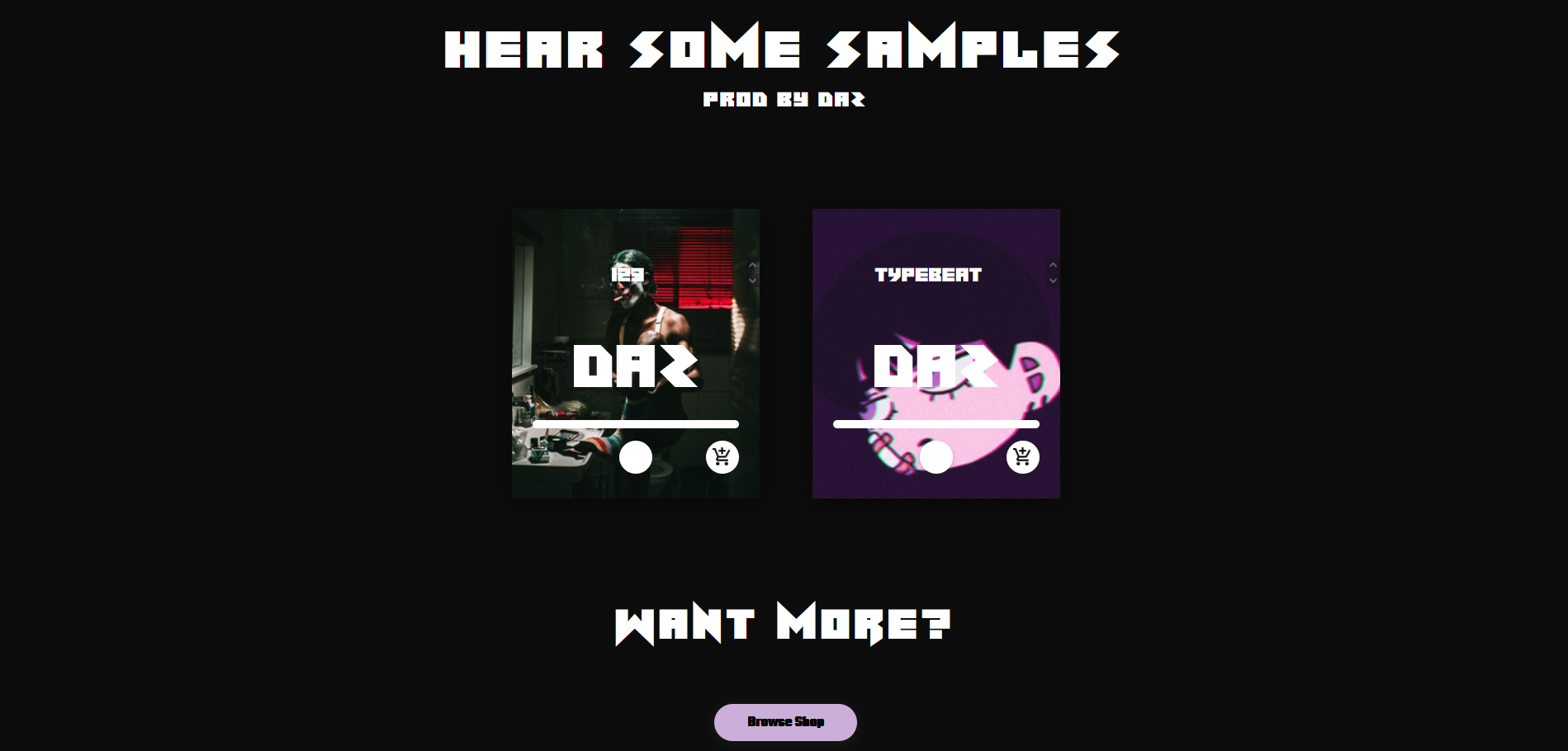
prodbyDAZ Shop - Konzept
In diesem selbst entwickelten Shop sollten mehrere Produzenten ihre Produkte anbieten können, mit PayPal als Zahlungsmethode. Das klang damals einfach. Doch nach etwa 68 Stunden Entwicklungszeit wurde es mir neben der Schule zu viel. Seitdem ruht das Projekt in seinem aktuellen Zustand. Es gibt viele Design- und Codebugs, und die Daten- und Codesicherheit ist nicht optimal. Zudem gibt es eine wenig individuelle Codestruktur, die den Umzug auf eine neue Umgebung erschwert. Dennoch war es das erste Mal, dass ich einen Shop entwickelt habe, und ich musste mir alles selbst beibringen, wie bei all meinen bisherigen Projekten. Mein Plan, um dieses Projekt aufzufrischen, ist es, es komplett im Backend mit dem PHP-Framework CodeIgniter laufen zu lassen.




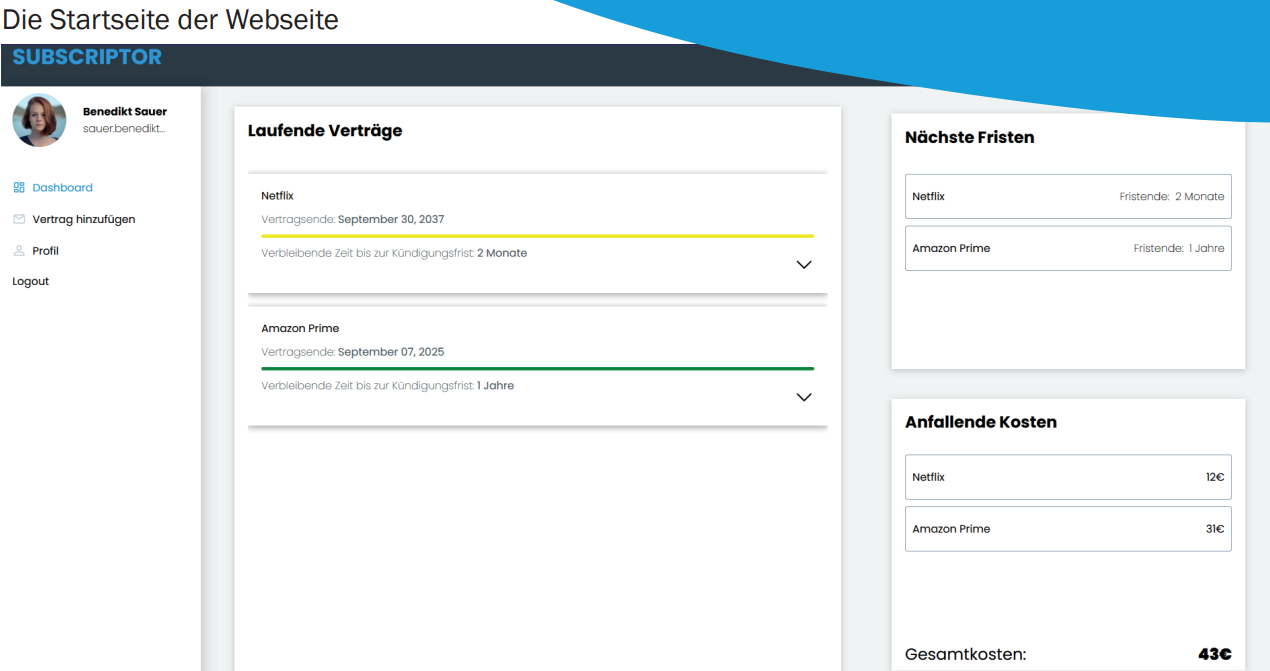
Subscriptor
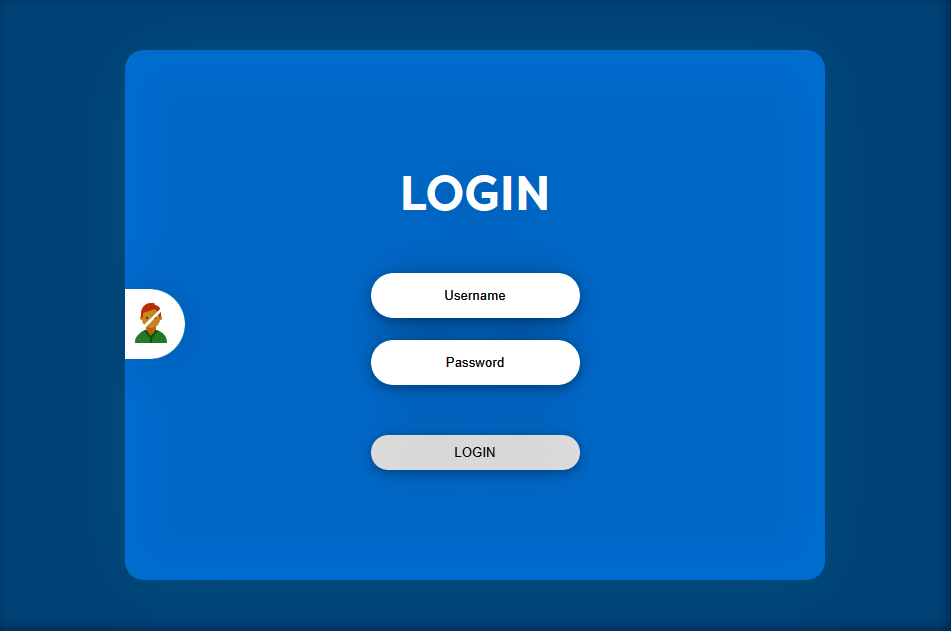
Im Sommer 2021 hatte ich die Gelegenheit, ein Praktikum bei https://sascha-nos.com zu absolvieren, bei dem ich eine Webseite entwickeln sollte, auf der Benutzer ihre Abonnements hinzufügen und verwalten können. Außerdem implementierte ich ein Benachrichtigungssystem, das die Benutzer in Echtzeit über die neuesten Updates ihrer Abonnements informiert. Leider ist der Source-Code privat, und die Seite war zu diesem Zeitpunkt gelegentlich nicht erreichbar. Deshalb zeige ich hier einige Bilder der Webseite aus meinem Praktikumsbericht.




La Campana Design - Konzept
Ein Freund und ich hatten Lust, für ein lokales Restaurant eine neue Webseite zu erstellen. Wir sind zwar keine geborenen Designer, aber zwei Köpfe sind besser als einer. Also machten wir uns zuerst ans Design. Nach ein paar Stunden hatten wir eine feste Designidee (siehe PDF), die wir an das Restaurant schickten. Zunächst sah alles vielversprechend aus, doch nach einiger Zeit erhielten wir keine Antwort mehr. Im Frühjahr 2022 hatte das Restaurant schließlich eine neue Webseite – jedoch nicht von uns.

Mediengestaltung Redesign - Schulprojekt
Die Aufgabe in der Schule bestand darin, ein komplettes Redesign der Webseite https://www.visuelle-mediengestaltung.de durchzuführen. Nach ein paar Skizzen und Wireframes habe ich sofort mit der Entwicklung der Seite begonnen. Mit der Zeit wurde die alte Seite so mit JavaScript überladen, dass ich selbst den Überblick verlor. Aus diesem Grund entschied ich mich, alles von Grund auf neu zu beginnen und mehr auf die Code-Struktur und Organisation zu achten. In den Einstellungen verstecken sich einige Spielereien, wie zum Beispiel das Ein- und Ausschalten von Fehlermeldungen, JavaScript-Animationen, Cookie-Einstellungen und einen Dark Mode.